طراحی برای پلتفرمهای مختلف
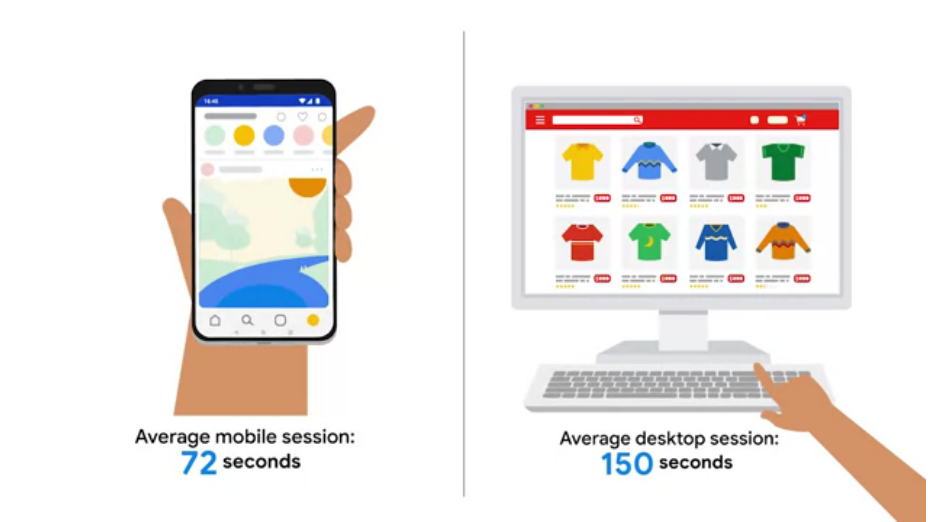
درباره لزوم طراحی برای پلتفرمهای مختلف مطالبی فرا گرفتیم. اکنون وقت آن است که یاد بگیریم کاربران چگونه دستگاههای مختلف را بکار میگیرند. در ابتدا، ما در مورد رفتار کاربر هنگام استفاده از تلفنهای همراه و رایانههای رومیزی بحث خواهیم کرد. سپس در هنگام طراحی برای دستگاههای تلفن همراه به سراغ ملاحظات طراحی میرویم. بیایید با مروری بر چشمانداز فعلی شروع کنیم. تفاوت زیادی از لحاظ زمانی که کاربران با رایانههای رومیزی کار میکنند در برابر زمان صرف شده با تلفن های همراه وجود دارد. هر بار استفاده از تلفن همراه به طور متوسط 72 ثانیه طول میکشد، در حالی که میانگین هربار استفاده از رایانه رومیزی 150 ثانیه است، بیش از دو برابر بیشتر. چرا این مهم است؟ زیرا به ما میگوید که مردم از دستگاههای مختلف به روشهای مختلف استفاده میکنند. کاربران تلفن همراه تمایل دارند که هدفگرا باشند و در تکمیل یک کار واحد متمرکز هستند.

در تلفنهای همراه، حرکاتی مانند ضربه زدن و کشیدن انگشت به کاربران کمک میکند تا در اطراف صفحه حرکت کنند. خودتان این را امتحان کنید. دفعه دیگر که از تلفن همراه استفاده میکنید، به رفتارهای خود فکر کنید.
یک میلیارد کاربر بعدی را که قبلاً بحث کردیم به خاطر میآورید؟ زمانی که این کاربران آنلاین شوند، بیشتر از طریق دستگاههای تلفن همراه به اینترنت دسترسی پیدا خواهند کرد. این بدان معناست که میزان ترافیک وب رایانه رومیزی به سمت ترافیک وب تلفن همراه تغییر خواهد کرد. برای طراحان UX مهم است که محدودیتهای اتصال کاربران تلفن همراه مانند سرعت پردازش کم و زمان بارگیری بیشتر را در نظر بگیرند. برای فراگیر بودن طراحی، باید برای انواع تلفنها چه 50 یا 500 دلاری طراحی کنیم. کاربران به طرق مختلف با دستگاهها ارتباط برقرار میکنند. اکنون اجازه دهید تفاوتهای طراحی را که باید براساس دستگاههایی که برای آنها طراحی میکنیم، در نظر بگیریم، مرور کنیم. ابتدا اجازه دهید در مورد پاسخگویی responsiveness صحبت کنیم.

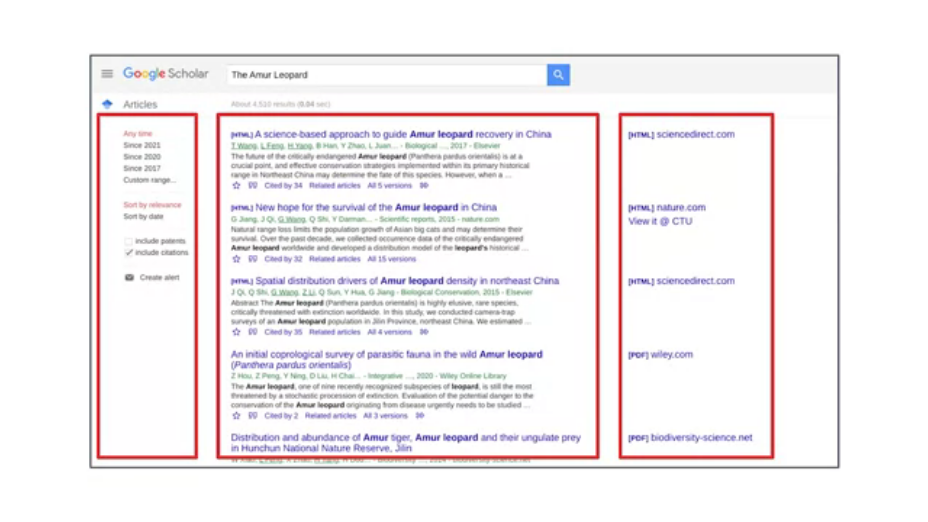
در گذشته، بیشتر شکل نمایش وبسایتها در تلفن همراه نسخه کوچکی از همان وبسایت در رایانههای رومیزی بودند که این اغلب استفاده از وبسایتها در تلفنهمراه را دشوار میکرد. اکنون، تقریباً همه وبسایتها از طراحی وب پاسخگو یا منعطف استفاده میکنند. طراحی وب پاسخگو به یک وبسایت اجازه میدهد تا بسته به اندازه دستگاه به طور خودکار تغییر کند. به عنوان مثال، صفحه اصلی وبسایت هنگامی که کاربر آن را در رایانه رومیزی تجربه کند، ممکن است چندین ستون داشته باشد .

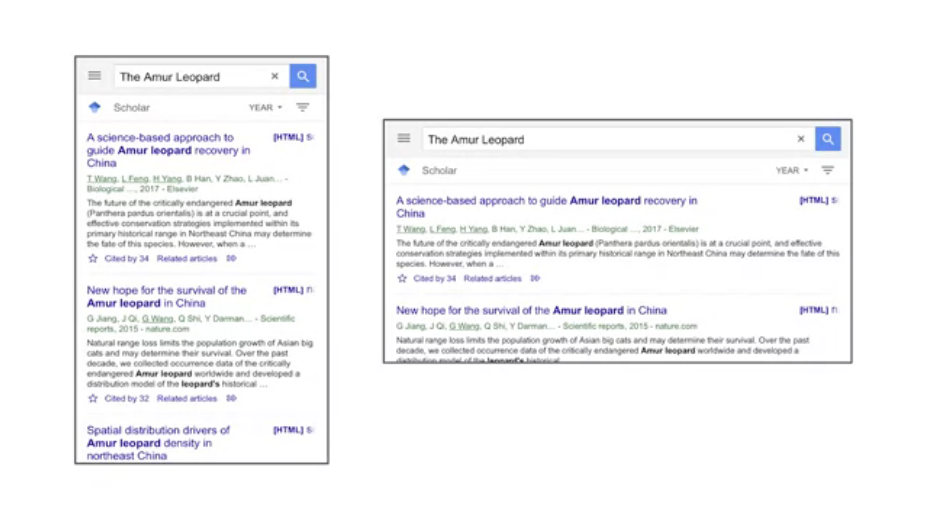
با طراحی وب پاسخگو، وقتی کاربر از طریق تلفن همراه از وب سایت مشابه بازدید میکند، ستونهای متعدد به طور خودکار متراکم میشوند و در یک ستون قرار میگیرند تا یک صفحه کوچکتر را تشکیل دهند. تمام مطالب هنوز وجود دارد و قابلیت استفاده نیز بهتر میشود. مرور اینترنت در رایانههای رومیزی قدمت بیشتری نسبت به مرور وب در دستگاههای تلفن همراه دارد. اما از آنجا که استفاده از دستگاههای تلفن همراه در حال افزایش است، طراحان مجبور شده اند تمرکز خود را بر روی طراحی برای تلفن همراه آغاز کنند. بیایید در هنگام طراحی تجربه کاربر برای تلفن همراه، به چند الگوی پذیرفته شده فکر کنیم.

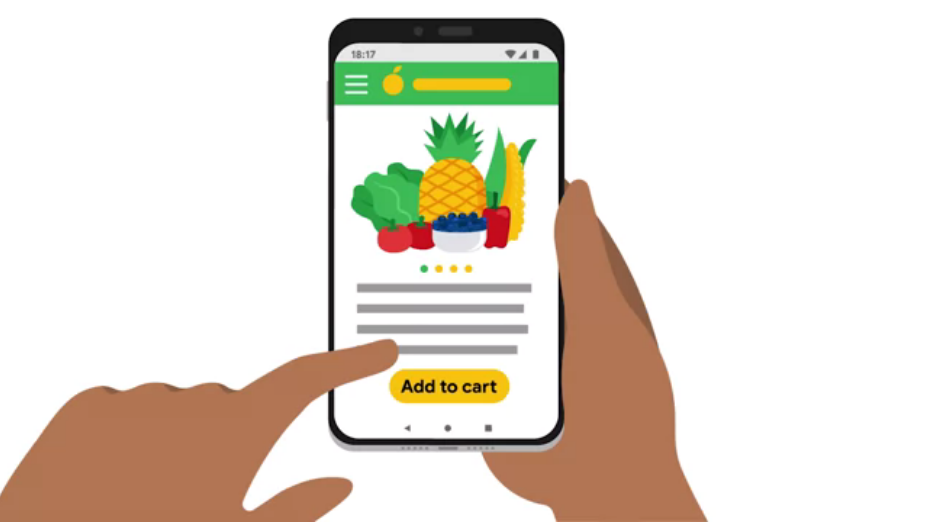
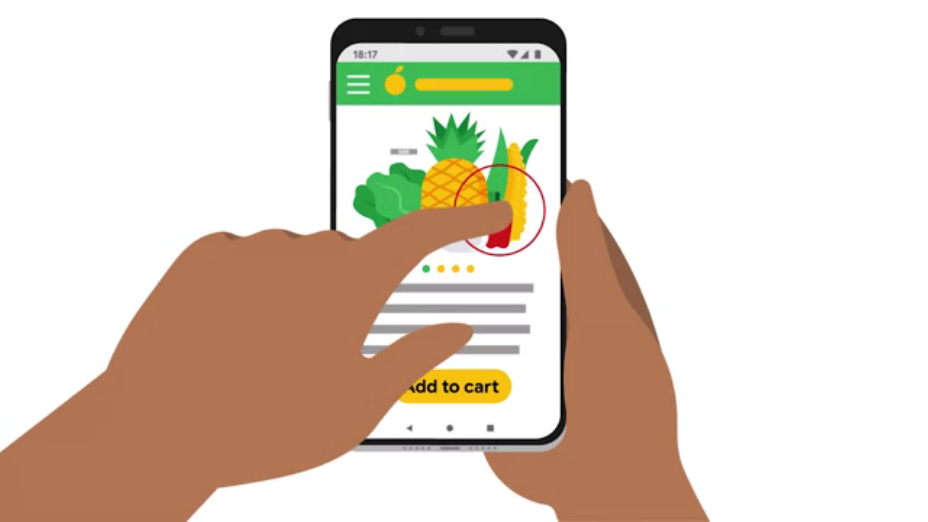
اول، دکمههای فراخوان اقدام call-to-action باید در جلو و مرکز قرار داشته باشند. این به کاربر اجازه میدهد تا بهراحتی کار مورد نظر خود را، مانند ثبت نام در برنامه یا افزودن مورد به سبد خرید را انجام دهد.

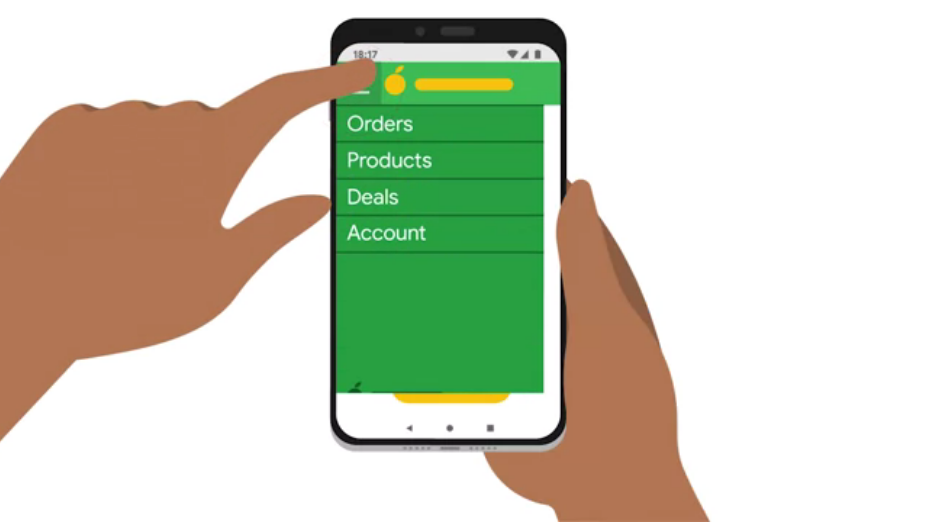
دوم، منوهای ناوبری باید کوتاه و ساده باشند. ما میخواهیم تجربه کاربر در تلفن همراه را ساده کنیم. بنابراین گزینههای منو فقط باید عملکردهای اصلی محصول را برجسته کنند.

سوم، از حرکاتی استفاده کنید که کاربران قبلاً انجام دادهاند، مانند ضربهزدن و کشیدن انگشت. حرکات باید برای کاربران ملموس و آشنا باشد.

چهارم، طراحی برای هر دو جهت ممکنی که میتوان یک تلفن را نگاه داشت، انجام شود. باید نمای عمودی و نمای افقی یک تلفن همراه را در نظر بگیریم. ما میخواهیم کاربران صرف نظر از اینکه تلفن خود را چگونه در دست دارند، یک تجربه موثر داشته باشند.

پنجم، شلوغی بصری را کاهش دهید. اندازه صفحه نمایش تلفن های همراه کوچکتر است ، بنابراین ساده نگه داشتن تجربه بصری مهم است.
اینها را به خاطر بسپارید: کاربران بسته به نوع دستگاه خود رفتار متفاوتی دارند. طراحان UX کمک میکنند تا انتقال بین پلتفرمها تا حد ممکن یکپارچه اتفاق بیفتد. این یک مسئولیت بزرگ اما بسیار سرگرم کننده است.