طراحی تجارب بین پلتفرمی و چهار اصل طراحی برای چند پلتفرم
هنگام طراحی یک محصول یا ویژگی جدید، تفکر در مورد انواع مختلف پلتفرمهایی که طراحی در آنها تجربه میشود، مهم است. محض یادآوری، پلتفرم رسانهای است که کاربران محصول شما را در آن تجربه میکنند. برخی از پلتفرمهای رایج عبارتند از:
- کامپیوترهای رومیزی
- لپتاپها
- تلفنهای همراه
- تبلتها
- ابزارهای پوشیدنی، مانند ساعتهای هوشمند
- تلویزیونها
- نمایشگرهای هوشمند

ممکن است یک محصول در پلتفرمهای مختلف و بیشماری تجربه شود، اما کامپیوترهای رومیزی، لپ تاپها و تلفنهای همراه از رایجترین پلتفرمهای تعامل با برنامهها و وبسایتها هستند. اینها پلتفرمهایی هستند که در طول این مطالعه بر روی آنها بیشترین تمرکز را خواهید داشت. در این مطالعه، هنگام طراحی با ملاحظات کلیدی برای پلتفرمهای مختلف آشنا میشوید. این آشنایی اولیه به شما در شروع کار کمک میکند.
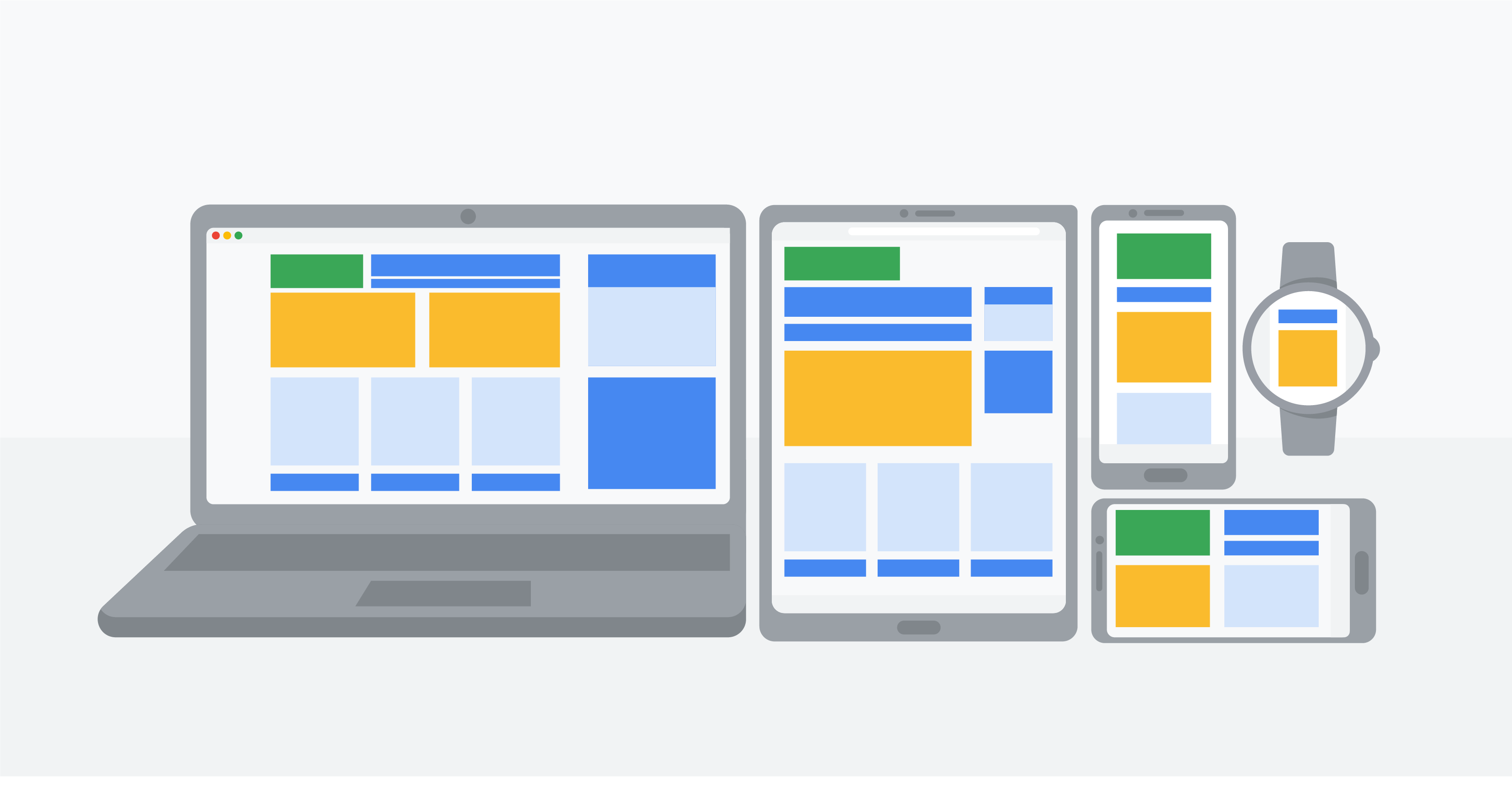
اندازه صفحه نمایش
اولین نکته هنگام طراحی برای پلتفرمهای مختلف، تنظیم عناصر بصری و ویژگیهای طراحی متناسب با اندازههای مختلف صفحه نمایش است. به عنوان مثال، هنگام طراحی برای کامپیوترهای رومیزی و لپتاپها، با صفحه نمایش با فضای بزرگ مواجه هستید. اما وقتی برای صفحه نمایشهای کوچکتر مانند تلفنهای همراه طراحی میکنید، باید به دقت تصمیم بگیرید که در این فضای محدود کدام قسمت از طرح را اولویت دهید. این به معنای شمارش هر کلمه، نماد و تصویر است!
اثر متقابل
علاوه بر اندازه صفحه نمایش، شما باید نحوه تعامل کاربران با هر پلتفرم و میزان تأثیر این تعاملات بر تصمیمات طراحی خود را در نظر بگیرید.
همچنین در هر نقطه از توسعه طرح UX بسیار مهم است که دسترسیپذیری را درنظر داشته باشید. گروههای مختلف مردم از راههای متفاوت مثل استفاده از صفحه خوان، زیرنویس یا دستگاه سوییچ با محصول شما تعامل خواهند کرد. برای شروع، مفید است که خودتان از برخی از این فناوریها استفاده کنید تا بفهمید چگونه افراد معلول ممکن است در پلتفرمهای مختلف با محصول شما تعامل داشته باشند.
چیدمان مطالب
در دنیای طراحی UX، صفحهبندی به نحوه سازماندهی اطلاعات بر روی صفحه اشاره دارد. به عنوان مثال، هنگام طراحی برای کامپیوترهای رومیزی یا لپتاپ، این مزیت را دارید که با یک اندازه آشنا و استاندارد کار کنید: حالت افقی. صفحه نمایش کشیده است و محتوا را می توان در چند ستون قرار داد و انعطافپذیری بیشتری در طراحی وجود دارد.
در مقابل، محتوای تلفن همراه معمولاً در حالت عمودی قرار میگیرد که برای پیمایش ایدهآل است. علاوه بر این، تلفنهای همراه اغلب با چرخاندن دستگاه این امکان را به کاربران میدهند که از حالت افقی استفاده کنند. به عنوان یک طراح پیادهسازی این مورد در طراحیها به کار بیشتری احتیاج دارد، اما گزینههای گستردهتری را در اختیار کاربران قرار میدهد.
طراحی محتوا را در چند پلتفرم دیگر در نظر بگیرید: تبلت تجربه کاربری کامپیوتر رومیزی و تلفن همراه را با هم ترکیب میکند ، به این معنی که میتوانید جنبههایی از طراحی محتوای کامپیوتر رومیزی و تلفن همراه را در طرحهای خود بگنجانید. ساعتهای هوشمند دارای صفحه نمایشهای مربع یا مستطیل جمع و جور هستند و فضای دیجیتالی بسیار کمی را برای ارائه مطالب ارائه میدهند.
عملکرد
دلایل زیادی وجود دارد که کاربران ممکن است یک پلتفرم را نسبت به دیگری ترجیح بدهند، اما برای این انتخاب، عملکرد و نوع کارهایی که میخواهند انجام دهند دو عامل تعیینکننده است. طرحهای شما برای هر پلتفرم بسته به چگونگی و زمان استفاده کاربران از محصول متفاوت خواهد بود.
چهار اصل طراحی برای چندین پلتفرم
طراحی موفقیت آمیز برای چند پلتفرم به معنای ارائه تجربه خوب به کاربران فارغ از پلتفرم مورد استفاده است! به عنوان یک طراح UX، وظیفه شما این است که اطمینان حاصل کنید که طراحیهای شما ویژگیهای منحصر به فرد هر پلتفرم را در نظر گرفته و از آن بهره کافی را میبرد. هنگام آمادهسازی برای طراحی در بین پلتفرمها، لازم است که چهار اصل را در ذهن داشته باشید: ثبات رویه، تداوم، ماهیت و همافزایی.

ثبات رویه: اکثر شرکتها دارای دستورالعملهای طراحی خاصی برای ثبات رویه در هویت برند تجاری خود هستند که به ظاهر بصری و جلوه یک شرکت مربوط است. هنگام طراحی یک محصول، رعایت دستورالعملهای برند تجاری شرکت برای حفظ ثبات رویه در پلتفرمها و افزایش آگاهی از برند ضروری است. داشتن یک طراحی باثبات به بهبود تجربه کاربر و ایجاد اعتماد کمک میکند، زیرا کاربران میتوانند با این طرح در سراسر پلتفرمها و محصولات احساس آشنایی کنند.

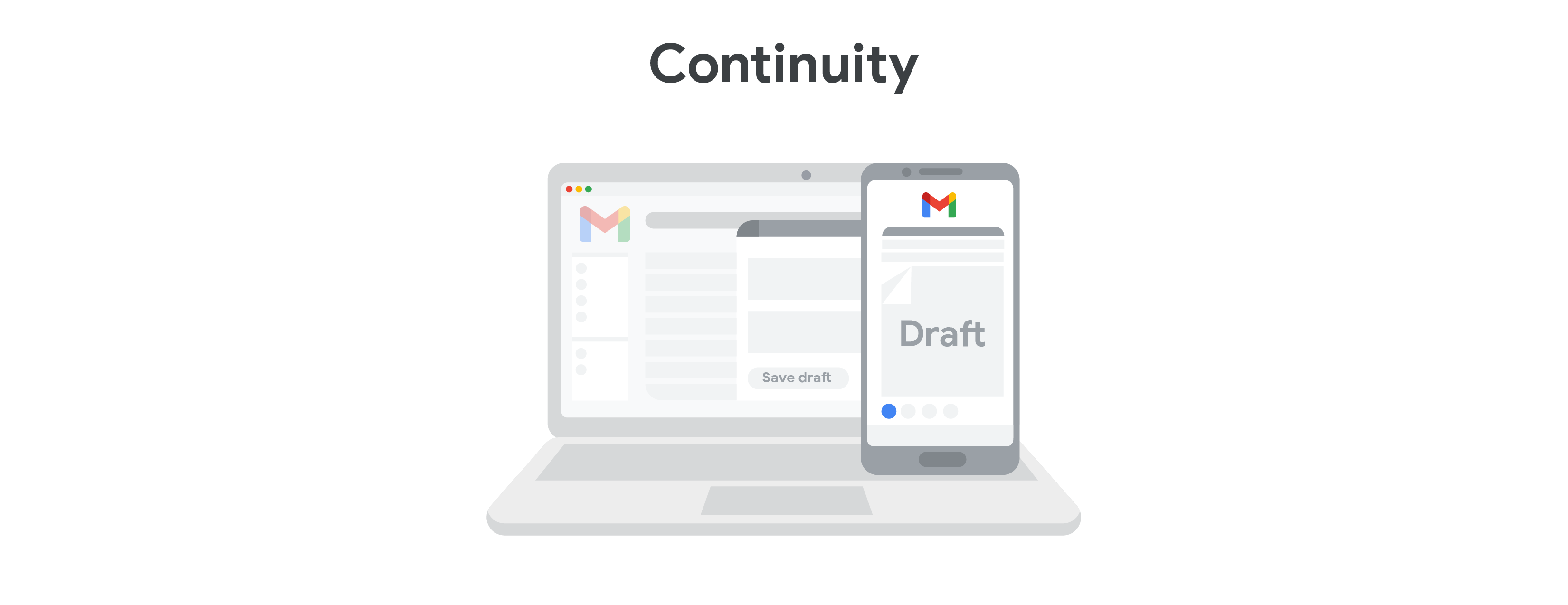
تداوم: برای ایجاد یک تجربه یکپارچه در هنگام حرکت کاربران بین پلتفرمها، طراحان UX نیز باید پیوستگی را در اولویت قرار دهند. تداوم در طراحی به این معنی است که کاربران میتوانند هنگام حرکت از یک پلتفرم به پلتفرم دیگر، فعالیت خود در بستر برنامه یا وب سایت را از همان نقطه خاتمه در پلتفرم قبلی ادامه دهند. تجربه کاربر برای هر پلتفرم ممکن است کمی متفاوت باشد، اما عملکرد محصول هنوز باید متصل و پیوسته باشد. بدون پیوستگی و تداوم، ممکن است کاربران از اینکه باید فعالیتها را در هر پلتفرم از نو شروع کنند عصبانی شوند.

ماهیت: همچنین در نظر گرفتن ماهیت پلتفرمهایی که برای آنها طراحی میکنید بسیار مهم است. یعنی به این فکر کنید کاربران چه زمانی و در چه شرایطی ترجیح میدهند از امکانات خاص پلتفرمهای مختلف استفاده کنند.

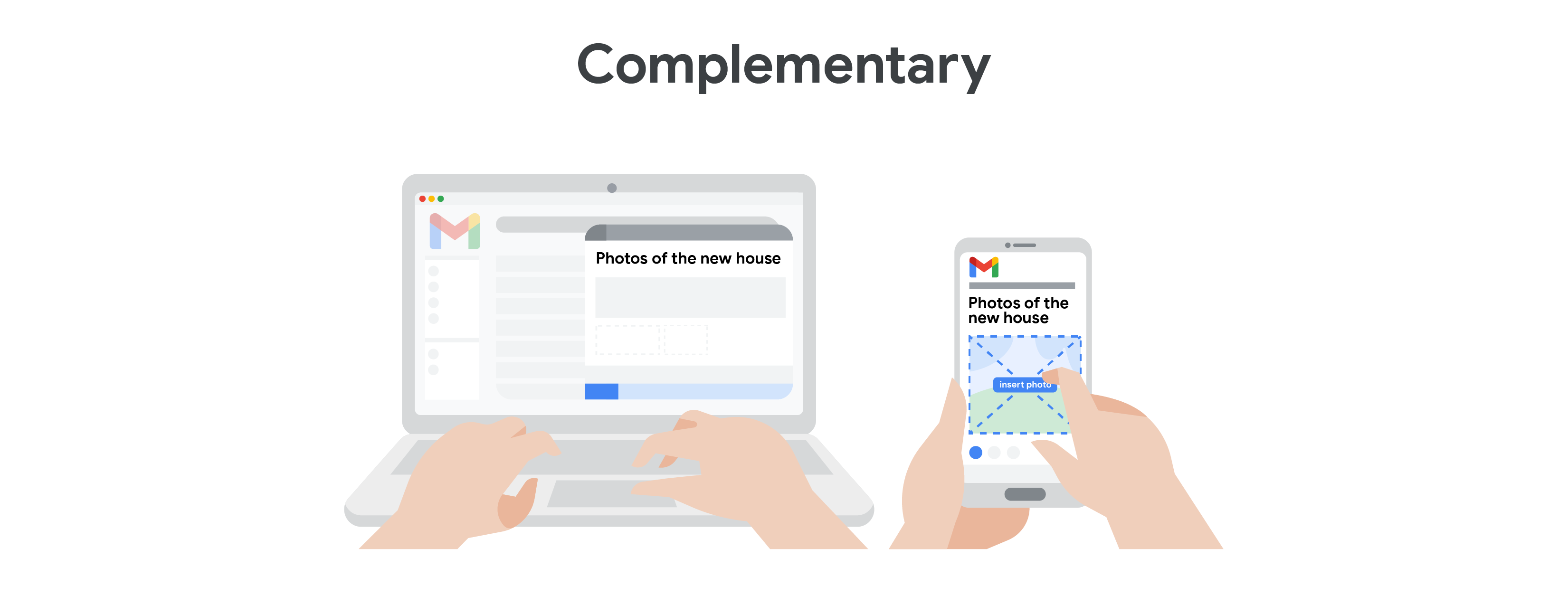
همافزایی: یکی از راههای طراحی یک تجربه کاربری عالی چند پلتفرمی این است که مطمئن شوید طراحی هر پلتفرم چیز جدیدی را برای کاربر اضافه میکند. در نظر گرفتن اینکه چگونه هر پلتفرم می تواند به طور منحصر به فرد تجربه کلی کاربر را غنی کند، بهترین راه برای ایجاد طراحیهای UX مکمل است.
نمونههایی از طراحی تجربه کاربری چند پلتفرمی
اکنون که موضوع طراحی در چند پلتفرم را متوجه شدید، برخی از نمونههای واقعی محصولات با تجربههای کاربری چندپلتفرمی عالی را بررسی کنید.
YouTube
برای بسیاری از افراد، YouTubeمنبع اصلی تماشای بیپایان ساعتها محتوای ویدئویی است. تجربه تماشای YouTube از یک مرورگر دسکتاپ به تلفن همراه یک تجربه همافزا و همراه با یک انتقال روان فرایند بین چند پلتفرم است.
WebMD
WebMD یک وب سایت مراقبتهای بهداشتی است که در آن کاربران می توانند در مورد علائم، تشخیص و درمانهای مربوط به طیف گستردهای از شرایط پزشکی اطلاعات کسب کنند. امکان «چک کردن نشانههای احتمالی کسالت» به کاربران این امکان را میدهد تا بر روی مناطق خاصی از نقشه بدن کلیک کرده و لیستی از علائم احتمالی مرتبط با آن قسمت های بدن را بدست آورند.
Airbnb
Airbnb یک بستر اجاره آنلاین است که در آن کاربران میتوانند محل زندگی شخصی خود را برای اجاره لیست کنند یا برای رزرو اقامت در محل زندگی شخص دیگری لیست را مشاهده کنند. تجربه کاربری Airbnb در رایانه رومیزی ساده و مشابه سایر سایتهای اجارهای است، جایی که میتوانید جستجوی خود را بر اساس نیاز خود فیلتر کنید. برنامه تلفن همراه به طور یکپارچه همین ویژگیها را با هم ادغام میکند و امکان تداوم در کل مراحل رزرو را فراهم میکند.