معرفی بهترین شیوهها برای نمونهکارهای طراحی UX
تا اینجا اولین قدم ها را در راه اندازی وب سایت خود برداشته اید. حالا می توانید شخصی سازی وب سایت را آغاز کنید. این مطلب بعضی از تجربه های موفق را با شما به اشتراک می گذارد و برخی از ویژگیهای اساسی یک نمونه کار طراحی UX را نشان می دهد. به خاطر داشته باشید که فقط یک راه درست برای ایجاد محیط نمایش نمونه کار وجود ندارد. هر طراح و استخدام کننده طراح، ایده متفاوتی در مورد مواردی که باید در نمایشگاه نمونه کارها نشان داده شود دارد. بسیار مهم است که راهی پیدا کنید تا خود را از دیگر طراحان متمایز کنید. همچنین شما باید خود را به گونه ای معرفی کنید که متناسب با علایق شغلی خود باشد. برای مثال، اگر به تخصص در زمینه طراحی تعاملی، طراحی بصری یا حرکتی علاقه دارید، نمونه کارها باید آن پیش زمینه علاقه مندی و توانایی را به نمایش بگذارد.

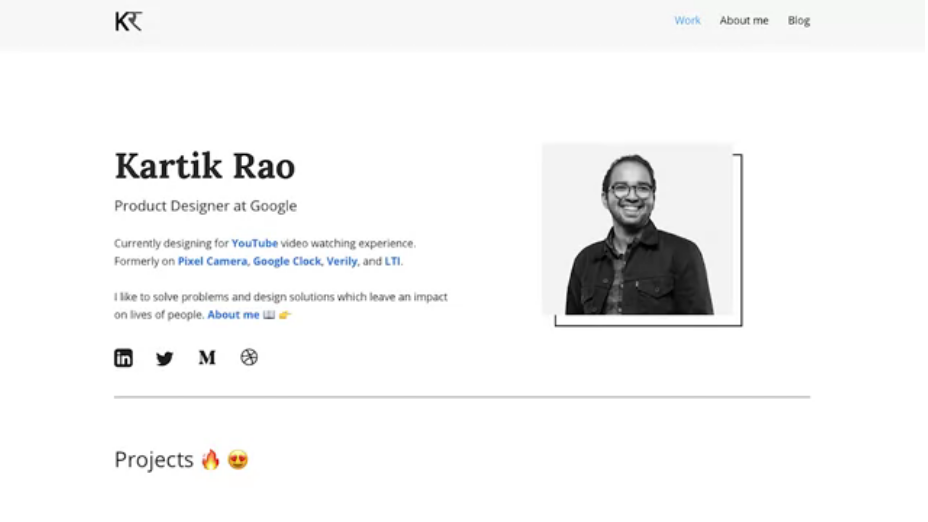
نکته شماره یک: برند شخصی خود را ایجاد کنید. برند شخصی شما راهی است که شخصیت، مهارت و ارزش های منحصر به فرد شما به عنوان یک طراح با شخصیت عمومی شما تلاقی می کند. ما بعداً در مورد برند سازی بیشتر خواهیم آموخت، اما نکته اصلی که باید بدانید این است که برند شخصی شما اولین تصوری است که ایجاد می کنید. برند شخصی شما باید به وضوح نشان دهد که شما کی هستید و چه چیزی شما را جذاب می کند.

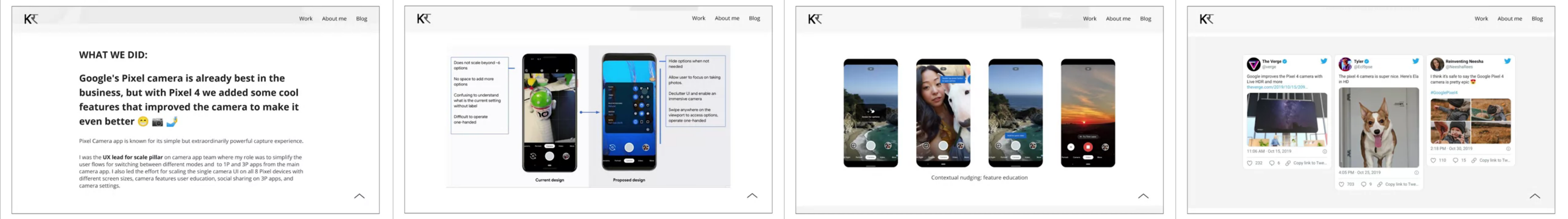
نکته شماره دو: یک داستان بگویید. وب سایت شما به راحتی می تواند به لیستی از پیوندها و عکس ها تبدیل شود، اما برای جذب مخاطب، باید در مورد روند طراحی داستانی با شروع، میانه و پایانبندی بیان کنید. این ممکن است به این معنی باشد که با معرفی مشکل طراحی شروع کنید. سپس در میانه مسیر، فرایندی را که برای تکمیل طرح ها مانند تحقیقات کاربر، طرح ها و ایجاد وایرفریم انجام داده اید نشان دهید. سپس با تصویری از طرح تکمیل شده نهایی و تأیید مشتری یا شخص دیگری که برای نظر او ارزش قائل هستید داستان را پایان دهید.
نکته شماره سه: محتوای مختصر و مفید داشته باشید. از حداقل متن برای توصیف کار خود استفاده کنید و شواهدی که علت تصمیمات شما را روشن می کند برجسته کنید. بگذارید کار شما خود به تنهایی صحبت کند. اگر می خواهید کار خود را با جزئیات بیشتری توضیح دهید، پیوندهایی را به صفحات دیگر یا مستندات PDF اضافه کنید.

نکته شماره چهار: ابزار پیمایش وب سایت را ساده و واضح نگه دارید. ابزار پیمایش راهی است که کاربران از صفحهای به صفحه دیگر در وب سایت حرکت میکنند. کاربران باید بتوانند از هر قسمتی از سایت شما به صفحه اصلی دسترسی داشته باشند و ابزار پیمایش شما باید آنها را از یک پروژه به پروژه دیگر هدایت کند. همچنین باید به راحتی کاربران بتوانند به صفحه مخاطبین مراجعه کنند. اگر می خواهند با شما تماس بگیرند، صفحه تماس شما باید شامل آدرس ایمیل شما، یک نسخه از رزومه شما و پیوندهایی به حساب های حرفه ای رسانه های اجتماعی شما باشد.
نکته شماره پنج: فراتر از الگو بروید. اگرچه ابزارهای سازنده وب سایت با دارا بودن طرح بندی از پیش آماده شده کار را آسان می کنند اما خوب است شما یک قدم جلوتر بروید و وب سایت خود را سفارشی کنید تا با برند شخصی شما و داستانی که می خواهید تعریف کنید، هماهنگ شود. برای اینکار باید مهارت های طراحی خود را نشان دهید و تجربه کاربری خوبی را ارائه دهید. به عنوان مثال، متنی را که از قبل در قالب بارگذاری شده است حذف کنید و محتوای خود را جایگزین آن کنید. همچنین نام دامنه خود را ثبت کنید تا آدرس وب سایت شما حاوی نام ابزار سازنده وب سایت نباشد. شما می توانید دامنه را مستقیماً از طریق سرویس دهنده سازنده وب سایت یا از طریق خدمات شرکت ثالث خریداری کنید.
نکته شماره شش: در پرتفوی خود پروژه های متنوعی داشته باشید. شما باید 3 تا 6 پروژه در مجموعه خود داشته باشید که دامنه مهارت های شما را نشان دهد. در پایان این مجموعه مطالب، شما حداقل سه پروژه ایجاد کرده اید، بنابراین در میانه راه خود قرار می گیرید. اطمینان حاصل کنید که هر پروژه جنبه های متفاوتی از استعدادهای طراحی شما را نشان می دهد.

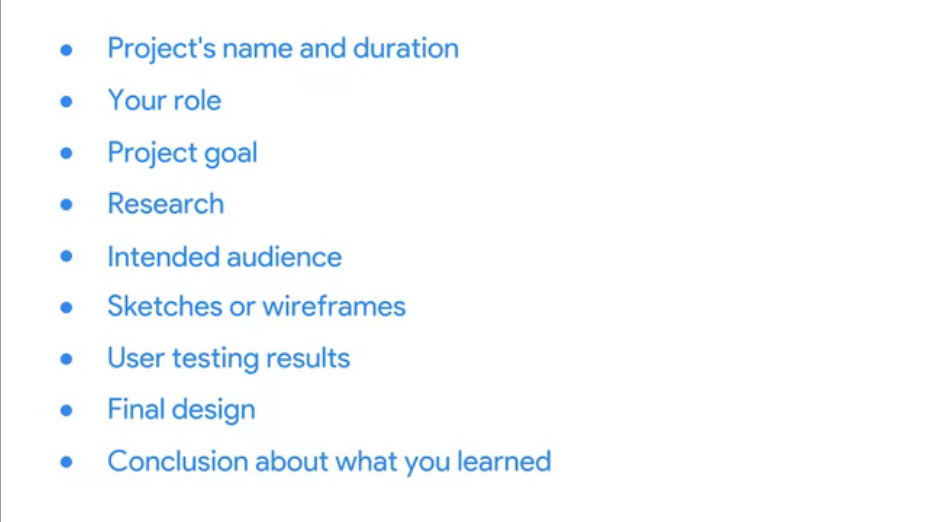
نکته شماره هفت: برجسته کردن مطالعات موردی در بین پروژه ها. یک مطالعه موردی کاربر را از ابتدا تا انتها از طریقه روند طراحی شما آگاه می کند. نمونه کارهای نباید تنها ماکت و مدلی از ایده های طراحی شما باشد، بلکه باید شامل مطالعات موردی درباره پروژه های واقعی نیز باشد. مطالعه موردی به این سوالات پاسخ می دهد. مشکلی که برای حل آن تلاش می کردید چه بود؟ چه روندی را دنبال کردید؟ کجا موفق یا شکست خوردید؟ چه شواهدی به تصمیمات طراحی شما را در طول راه کمک کرد؟ راه حل نهایی چه بود؟ و چرا فکر می کنید این راه حل بهترین بود؟ هنگام توصیف مطالعات موردی، ممکن است مواردی مانند نام و مدت پروژه، نقش خود در تیم طراحی و موارد مشارکت شخصی شما در پروژه را درج کنید. هدف پروژه، تحقیقی که انجام شد، مخاطبان مورد نظر، هرگونه نتایج تست کاربر انجام شده برروی طرح یا وایرفریم، طرح نهایی و نتیجه گیری در مورد آنچه در این فرآیند آموخته اید. در ادامه مطالعه با هر یک از این عناصر بیشتر آشنا خواهید شد. در مورد مطالعات موردی یک نکته دیگر را نیز باید در نظر داشته باشید. مراقب باشید که هیچگونه اطلاعات اختصاصی به اشتراک نگذارید و یا قرارداد عدم افشای اطلاعات را نقض نکنید. قرارداد عدم افشاء، قراردادی است که کارمند ممکن است هنگام کار با مشاغلی امضا کند که در آن توافق می کنند اطلاعات حساس مانند طرح های انجام شده یا پروژه هایی که در حال توسعه است را به اشتراک نگذارند.

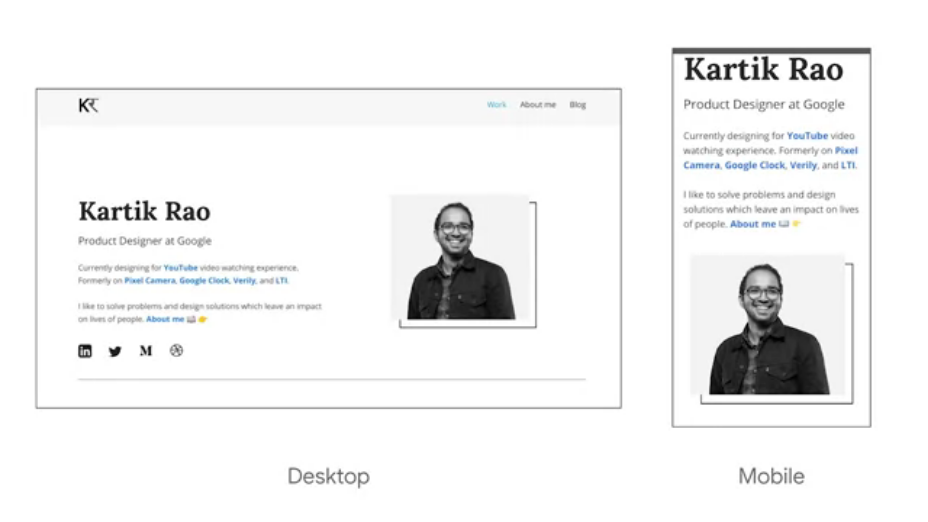
نکته شماره هشت: مطمئن شوید که وب سایت شما واکنشگرا است. به یاد داشته باشید که واکنشگرا به این معنی است که ظاهر صفحه وب سایت بر اساس دستگاه کاربر تنظیم می شود. بنابراین اگر کسی به وب سایت شما چه در رایانه رومیزی یا تلفن همراه نگاه کند، تجربه خوبی خواهد داشت.
و در نهایت، نکته شماره نه: وب سایت خود را آزمایش کنید. مهم است که وب سایت خود را در دستگاه های مختلف آزمایش کنید تا از عملکرد صحیح آن مطمئن شوید. به عنوان مثال، ممکن است لازم باشد دکمه ها را به اطراف منتقل کرده یا تصاویر را متناسب با نسخه موبایل سایت تنظیم کنید. مطمئناً شما نمی خواهید توجه استخدام کنندگان را صرف اینکه تصمیم گرفتهاند وب سایت شما را به جای رایانه در تلفن خود ببینند و متن را بهم ریخته، از دست بدهید.

همانطور که قبلاً اشاره شد، داشتن مجموعه ای نمونه کار با تجربه کاربری عالی، کارفرمایان بالقوه را تحت تاثیر قرار می دهد. ساختن نمونه کار طراحی که داستان شما را بازگو می کند و با کاربران ارتباط برقرار می کند، کار بسیار بزرگی است. به همین دلیل باید از همین حالا شروع کنیم. اگر قسمت های جدید را در همان زمان اجرای پروژه به مجموعه نمونه کارهای خود اضافه کنید، در زمان درخواست شغل وضعیت بسیار بهتری خواهید داشت. برای پیگیری بهتر، زمان کار بر روی محیط نمایش نمونه کارها را در پایان هر هفته قرار دهید تا با تکمیل پروژه ها و یادگیری مهارت های جدید، آنها را به وب سایت خود اضافه کنید. در بخش بعدی برند شخصی را بررسی می کنیم تا دلیل اهمیت آن را بشناسید و بتوانید شخصی سازی نمونه کارها را شروع کنید.