طراحی جامع، طراحی فراگیر و طراحی عدالتمحور
تا به اینجا، در مورد طراحی کاربرمحور که بیشتر درباره تأمین نیازهای کاربران است، مطالبی یاد گرفتهاید. همانطور که قبلاً اشاره کردیم، چارچوبهای طراحی UX زیادی وجود دارد و این چارچوبها با گذشت زمان تغییر میکنند.در این مطالعه، ما در مورد سه راه دیگر برای قرار دادن کاربر در مرکز طراحی خود صحبت خواهیم کرد: طراحی جامع، طراحی فراگیر و طراحی عدالتمحور.
بیایید از ابتدا شروع کنیم. وقتی طراحان شروع به بررسی چگونگی گنجاندن طیف وسیعتری از افراد در طرحهای خود کردند، آن را طراحی جامع خواندند. طراحی جامع فرآیند ایجاد یک محصول برای کاربران است با بیشترین دامنه توانایی و پوشش دهنده بیشترین شرایط و موقعیت ها. به آن مانند یک رویکرد «یک سایز مناسب برای همه» یا بقولی one-size-fits-all فکر کنید. طراحان برای همه مخاطبان، یک راه حل واحد پیشنهاد میکنند. مسئله این است که وقتی روی ایجاد یک راهحل واحد برای همه تمرکز میکنید، طراحیها کارایی خود را از دست میدهند. هنگامی که دامنه بزرگی از کاربران هدف دارید، اغلب دستیابی به هر هدفی با محصول دشوار است.
مثل این است که به فروشگاهی بروید که فقط در یک اندازه کلاه میفروشد، روی برچسب ممکن است نوشته شده باشد «متناسب با همه»، اما کلاه هنوز متناسب برای بسیاری از افراد نیست. طراحی جامع نیز همین مشکل را دارد. حتی اگر هدف، فراگیری باشد، باز بسیاری از افراد را مستثنی میکند. به نظر میرسد که یک راه حل جامع متناسب با همه موارد وجود ندارد. زمانی که طراحان UX به این موضوع پی بردند که طراحی جامع نیازهای همه کاربران را برآورده نمیکند، رویکرد برای پوشش مخاطبان تغییر کرد. طراحان به فکر مفهوم طراحی فراگیر افتادند که بر یافتن راهحلهایی برای نیازهای متفاوت متمرکز است.
طراحی فراگیر به معنای یافتن راهحلهایی برای رفع نیازهای مختلف است. طراحی فراگیر به معنای انجام انتخابهایی در طراحی است که مولفههای شخصی مانند توانایی، نژاد، وضعیت اقتصادی، زبان، سن و جنسیت را درنظر بگیرد. طراحی فراگیر شامل محققان و طراحان نیز میشود که قبل از این بطور سنتی در فرایند طراحی از جامعه هدف مستثنا میشدند، بنابراین آنها میتوانند دیدگاه های منحصر به فرد خود را در تمام مراحل فرآیند طراحی ارائه دهند. اگر طراحی جامع یک راهحل مناسب برای همه باشد، طراحی فراگیر را میتوان به عنوان راهحلی برای یک مخاطب توصیف کرد، که به تعداد بسیاری گسترش مییابد. با طراحی فراگیر، شما برای یک نوع کاربر راهحلی پیدا میکنید، و میتوانید فواید آن راهحل را به بسیاری از انواع دیگر کاربر نیز تسری دهید.

هدف ما به عنوان طراح ایجاد تجربیاتی است که برای کاربران با بیشترین دامنه توانایی در دسترس باشد. به عبارت دیگر، هیچ کس نباید از محصولی که ما ساختهایم، بخاطر اینکه ما در هنگام ساخت نیاز آنها را در نظر نگرفتهایم، محروم بماند. در طراحی فراگیر، چیزی به عنوان «طبیعی» وجود ندارد. ما برای هیچ مخاطب هدف یا فرد متوسطی طراحی نمیکنیم. به عنوان مثال، هنگام طراحی بیش از نیازهای افرادی که برای برقراری ارتباط به بینایی و شنوایی خود اعتماد دارند، بر نیازهای افراد نابینا و ناشنوا تمرکز میکنیم. سپس با تولید نسخههای بیشتر از یک محصول، گروههای مستثنی دیگر مانند افراد دارای ناتوانی جسمی یا شناختی را در طراحی لحاظ میکنیم.
طراحی محصولات، دستگاهها، خدمات یا محیط برای افراد دارای معلولیت ها را دسترسی میگویند. دسترسی فقط یکی از جنبههای طراحی فراگیر است. بعداً جزئیات بیشتری را در مورد قابلیت دسترسی بررسی خواهیم کرد. اما بخاطر داشته باشید که ایده «برای یک نفر حل کنید، برای نفرات بیشتری گسترش دهید» فقط به نفع گروهی از کاربران است که طرح برای آنها ایجاد شده است. بسیاری از گروهها هنوز کنار گذاشته شدهاند.
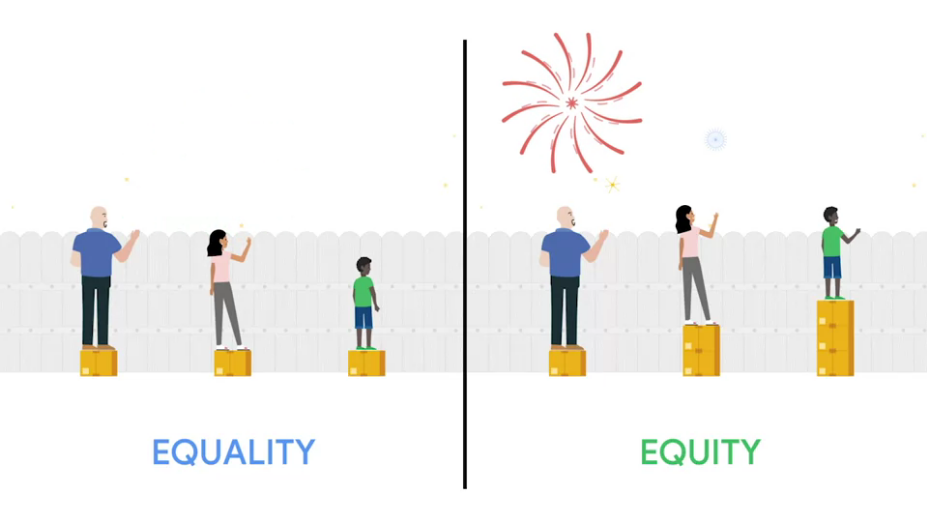
با گذشت زمان طراحان UX فهمیدند که طراحی فراگیر همیشه کافی نیست، و بدینگونه امروزه میبینیم که طراحی عدالتمحور به یک هدف جدید در صنعت طراحی تجربه کاربری تبدیل شده است. طراحی عدالتمحور، ایده طراحی فراگیر را یک قدم جلوتر میبرد. این از طراحان میخواهد تا روی طراحی برای گروههایی تمرکز کنند که بطور سنتی در طول ساخت محصولات از آنها چشمپوشی کردهاند یا کمتر به آنها توجه شده است. هدف از طراحی عدالتمحور، اعتلای گروههایی است که از نظر تاریخی کنار گذاشته شدهاند. برای طراحی با هدف عادل بودن، ابتدا باید تفاوت بین برابری و عدالت را بدانیم. این دو کلمه به نظر مشابه میرسند، اما در واقع دو مفهوم متفاوت هستند. برابری به معنای تأمین مقداری یکسان از فرصت و پشتیبانی از همه اقشار جامعه است. به عبارت دیگر، همه چیزی یکسان را بدست می آورند. عدالت یعنی تأمین سطوح مختلفی از فرصت و پشتیبانی برای هر شخص در جامعه به منظور دستیابی به نتایج منصفانه. برای درک بهتر تفاوت بین برابری و عدالت، این تصویر را بررسی کنید.

تصویر سمت چپ نشاندهنده برابری است زیرا هر شخص جعبه یکسانی را برای ایستادن به دست میآورد، اما به این دلیل که هر شخص دارای قدی متفاوت است فرد قدبلندتر دارای دید بهتری است. تصویر سمت راست نشان دهنده عدالت است، زیرا به هر شخص آنچه نیاز دارد داده میشود. به کوتاهترین فرد بلندترین جعبه برای ایستادن داده میشود.
بیایید بررسی کنیم که این چه ارتباطی به طراحی دارد. طراحی عدالتمحور، مفهوم جدیدتری در UX است و اغلب در Google درباره آن بحث میشود. به جای ساختن محصول برای گروهی از افرادی که در حال حاضر از مطالعه حذف شدهاند، که هدف از طراحی فراگیر است، طراحی عدالتمحور به دنبال تولید محصولی است که نیازهای افراد خاص در گروههایی را برآورده کند که در گذشته از مطالعه حذف شدهاند. در دنیای واقعی این چگونه است؟
با شناسایی محصولی که میخواهید بسازید شروع کنید. سپس، به گروههایی فکر کنید که در گذشته مشمول خدمات این نوع محصولات نبودند. سرانجام با تمرکز بر گروههایی که تاکنون از آنها چشمپوشی شده بوده است، طرح خود را بسازید. مهم است که به خاطر داشته باشید که دقیقاً مانند طراحی فراگیر و طراحی جامع، طراحی عدالتمحور نیز همه مشکلات را حل نمیکند. نکته اصلی این است که همه اینها رویکردهای مختلفی برای حل مسئلهی نادیدهگرفتن مخاطبان و طراحی برای آیندهای عادلانهتر است.
اینها مسائل بزرگی هستند و حل آنها از اهمیت حیاتی برخوردار است. اغلب، دورههای آموزشی و شرکت ها دسترسی، طراحی فراگیر و طراحی عدالتمحور را بعنوان روشهایی در طول فرایند طراحی در نظر میگیرند، اما نه به عنوان یک الزام. اما هر طراح باید اصول دسترسی و دلیل الزام به ایجاد محصول برای آنهایی که نادیده گرفته شده اند را بداند.