6 دید پیرامونی مانند یک تصویر با وضوح پایین است
بیایید دوباره به سناریویی که در روز شنبه ساعت 11:00 صبح است، برگردیم و در مقابل لپ تاپ شما در اینترنت در خانه هستیم. اگر از شما میپرسم شما چه چیزی را در دیدگاه مرکزی خود در هر زمانی خاص مشاهده میکنید، احتمالا آن را نسبتا خوب توصیف میکنید. شما ممکن است بگویید، "من به متن در یک صفحه نگاه می کنم. من خواندن کلمه "The" و من می بینم که پایتخت T خط عمودی است با خط افقی کوتاه تر در بالای. "
اما اگر من از شما خواسته بودم آنچه را که در دیدگاه محیطی خود مشاهده می کنید شرح دهید در حالی که شما با دیدگاه مرکزی خود کلمه "The" را می خوانید؟ برای شما آن را بیان خواهم کرد. دید پیرامونی شما به سمت لبه ها تار می شود و شما کمتر از آنچه در دید محیطی مشاهده می کنید آگاهی ندارید، بنابراین توصیف سخت تر است.
آزمایشگاه هوش مصنوعی MIT و هوش مصنوعی پاسخی در مورد آنچه که دید محیطی شما به نظر می رسد پاسخ می
دهد. روت رزن هولتز و تیم او یک مدل کامپیوتری ایجاد کرده اند که شبیه سازی آنچه مغز "درک" محیطی را "می بیند" می کند.
رزنولتز این تصاویر شبیه سازی شده را "mongrels" می نامد.
دید پیرامونی تار است
یک راه برای فکر
کردن در مورد دید محیطی نسبت به دید مرکزی این است که دید محیطی به طور کلی در معرض جزئیات است. به منظور پردازش اطلاعات
بصری به سرعت و بیش از یک میدان بزرگتر نسبت به دید مرکزی، دید محیطی، دید وسیعتری را به نمایش می گذارد که به نظر می
رسد مانند یک تصویر با وضوح بسیار پایین است، و در لبه های تیز ظاهر می شود.
چگونه دید پیرامونی برنده مسابقه
طراحی شد
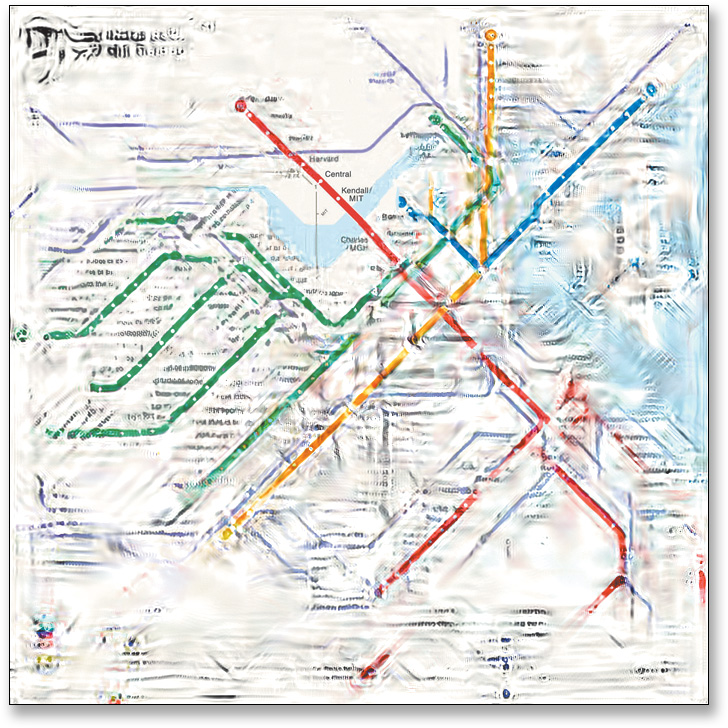
در سال 2013 شهر بوستون رقابت برای طراحی مجدد نقشه حمل و نقل عمومی خود برگزار کرد. رزنولتز (که در MIT واقع در منطقه بوستون واقع شده است) نقشه مترو را به عنوان پیش از رقابت مجدد طراحی و طرح نقشه جدید مترو که رقابت را به دست آورد، در نظر گرفت و هر دو نقشه را از طریق مدل کامپیوتری مونورل اجرا کرد.
شکل 6.1 نقشه مترو را
قبل از طراحی مجدد نشان می دهد. توقف Kendall / MIT در خط قرمز دور شده است.

فرض کنید که دید مرکزی شما در آن دایره متمرکز شده است. بر اساس مدل کامپیوتری راسلولتز، دید کلی محیطی و محیطی
شما به شکل زیر شبیه شکل 6.2 می باشد. ناحیه دید مرکزی واضح و واضح است، اما ناحیه بینایی محیطی تار است.

مایکل کرویشوولی طراحی اهل مسکو است که مسابقه را برای یک نقشه جدید به دست آورد. نقشه او در شکل 6.3 است. من همان دایره را در انتهای کنده قرار داده ام.

باز هم، با فرض اینکه دید مرکزی شما در آن دایره متمرکز شده است، شکل 6.4 نشان می دهد که دید مرکزی و
محیطی شما چگونه با نقشه کورویوشوالی مشابه است. این نیز مبهم است، اما بین کوروییشویلی و اسکلت اصلی تفاوت وجود
دارد.

هنگامی که کمتر است بیشتر است
در شکل 6.1، نسخه قبلی نقشه، بخش های نقشه از لحاظ جغرافیایی صحت دارند، مثلا قسمت غربی خط سبز و قسمت جنوبی خط قرمز. اما آنها نیز نسبتا پیچیده هستند، بنابراین در شکل 6.2 مدل مگنر، این ویژگی های نقشه تاثیرات اطلاعاتی را از دست می دهند.
این نقشه ها را به نقشه جدید کورویوشوالی در شکل 6.3
مقایسه کنید. نقشه او کمتر معنادار است و بیشتر نماینده است. در شکل 6.4 دید پیرامونی می تواند حقیقت این حوزه ها را به
اطلاعاتی که در حال تلاش برای انتقال هستند، حفظ کند، حتی اگر طراحی بصری از لحاظ جغرافیایی کمتر درست باشد. با ساده
سازی طراحی، کوروییشولی وضوح را افزایش می دهد، به خصوص وقتی که به دید محیطی می آید.
طراحی برای هر دو کشور
دید
احتمالا بدون درک آن، بسیاری از طراحان در درجه اول برای دید مرکزی طراحی می کنند. پس از همه، دید مرکزی طراحان دید بیشتر آشنا و آگاهانه تر از آن هستند. اما ممکن است بخواهید برای دید پیرامونی طراحی کنید. سعی کنید طرح را به خصوص در لبه های بیرونی ساده کنید.
فرض کنید شما مدل رایانه ای Rosenholtz را ندارید، می توانید یک آزمایش ساده
بینایی را از خودتان امتحان کنید. بخشی از طراحی خود را انتخاب کنید که شما انتظار دارید که افراد با دید مرکزی به دنبال
آن باشند، مثلا یک نوار ناوبری در یک وب سایت، و سپس، در حالی که دید مرکزی خود را در آنجا نگه دارید، ببینید آیا شما می
توانید از بقیه صفحه نمایش آیا برای ساده سازی انتقال اطلاعات از طریق کانال بینایی محیط، نیاز است؟
یک
دستورالعمل شگفت انگیز برای طراحی برای اندازه صفحه نمایش
یکی از نتایج جالب توجه در این تحقیق بر روی دید محیطی، بر خلاف برخی از عقلانیت طراحی شده است. برای رسیدن به دستورالعمل هایی که می گویند، برای مثال، آیکون ها و لوگوها در یک گوشی هوشمند، هر دو کوچکتر و ساده تر از آنهایی هستند که روی دسکتاپ هستند، رایج است. در سطح، این حس می کند: اگر آیکون ها و یا آرم ها بسیار دقیق هستند، آنها تبدیل به muddyer و سخت تر به درک به عنوان صفحه کوچکتر می شود.
با این حال، راه دیگری برای تفکر در مورد این interplay از اندازه و جزئیات بصری وجود دارد. در یک صفحه بزرگ، درصد کوچکی از ناحیه بصری در داخل بینایی مرکزی قرار دارد. اکثر صفحه نمایش در دید محیطی است. در یک صفحه کوچکتر، میزان صفحه نمایش در بین دید مرکزی نسبت به میزان صفحه نمایش در بین دید پیرامونی افزایش می یابد. این روزها گوشی های هوشمند بزرگتر می شوند. با یک گوشی هوشمند بزرگ، قطعا امکان چشم انداز مرکزی و محیطی را فعال می کند، اما حتی در آنصورت 75 درصد از میدان دید در دید مرکزی وجود خواهد داشت. در یک صفحه نمایش نسبتا کوچک گوشی های هوشمند، اکثر یا تمام زمینه های بصری ممکن است در دید مرکزی باشند. و با یک دستگاه کوچک، مانند ساعت هوشمند، شانس این است که کل صفحه نمایش در دید مرکزی باشد.
بیشتر زمینه دیداری که در دید مرکزی است، جزئیات بیشتری که می توانید استفاده کنید، نه کمتر. دید مرکزی
جزئیات بیشتری را در اختیار شما قرار می دهد. همانطور که صفحه نمایش بزرگتر می شود، یک لوگو در سمت چپ بالا یا یک آیکون
در سمت راست بالا به احتمال زیاد در دید محیطی ظاهر می شود، به این معنی که لوگوی یا آیکون باید ساده باشد، به طوری که
دید محیطی زمان آن را آسانتر می کند بصری و درک آنچه در آن است، مخالف برخی از برخی از دستورالعمل های طراحی در حال حاضر
است.